Code
Get TinyMCE4 Code Editor Download


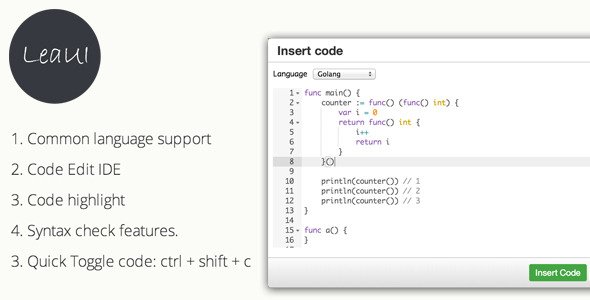
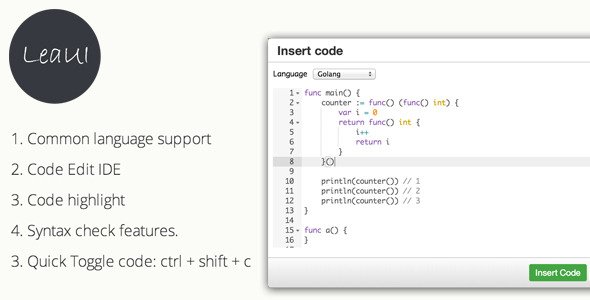
TinyMCE4 has no code editor plugin at default. This plugin is a code editor plugin called “tinymce4 code editor”, you can use it in your tinymce editor to toggle code rapidly and edit code.
Attributes:
- Prevalent language: It consists of widespread languages in this plugin, and you can add many others very easily.
- Code Edit IDE: It use ACE editor to edit code, the editor has code highlight, syntax look at characteristics.
- Rapid Toggle code: It has shortcut ‘ctrl + change + c or command + shift +c(mac)` to toggle code quicly.
- Swift Put in: Just upload to the tinymce plugins’ folder and update tinymce configurations. That is it.
- Supply Code: Almost nothing is concealed.
Set up
- Add the files to the tinymce plugins’ folder.
- Update your tinymce configuration to incorporate `leaui_code_editor` plugin, eg:
tinymce.init( bold italic underline strikethrough " )
Be aware: The default css in tinyce has no ”
” fashion, you want to insert yet another css file which is made up of the “pre” style to tinymce(use content_css possibility), eg:
tinymce.init(
selector: "textarea",
articles_css: ['tinymce/js/tinymce/plugins/leaui_code_editor/css/pre.css'],
plugins: [
"leaui_code_editor",
"advlist autolink link lists charmap hr anchor pagebreak",
"directionality textcolor paste fullpage textcolor"
],
toolbar1: "leaui_code_editor )



![Photo of [Download] Bulk Email Sender System With full source code 2020 New](https://moneysoe.com/wp-content/uploads/2020/02/Download-Bulk-Email-Sender-System-With-full-source-code-2020-New.jpg)

![Photo of [Download] Dweamer – Dreamweaver Theme Builder](https://moneysoe.com/wp-content/uploads/2020/03/Download-Dweamer-Dreamweaver-Theme-Builder.png)