[Download] Frontend Builder – WordPress Content Assembler, Page Builder & Drag & Drop Page Composer






LATEST UPDATE
Version 3.0.2 – 01/03/2016
- Multiple call to Google API restricted
Fixes for errors:
Warning: Invalid argument supplied for foreach() in /home/inver625/public_html/wp-content/plugins/frontend_builder/frontend_builder_class.php on line 821
Warning: Invalid argument supplied for foreach() in /home/inver625/public_html/wp-content/plugins/frontend_builder/frontend_builder_class.php on line 841


















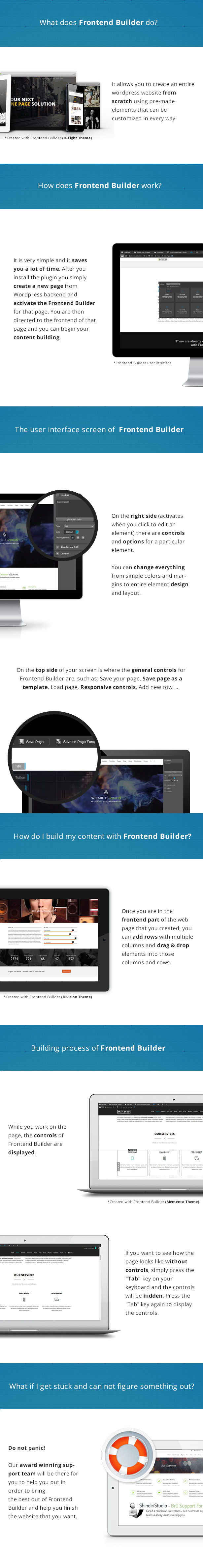
Design your web page with a simple drag and drop system. Customize the elements with intuitive sidebar options. A modern, must-have wordpress page builder for your website!
With its intuitive frontend and backend options it is very easy to create a unique web page. The drag & drop system make this page builder plugin an easy-to-use solution for all users regardless of their skill level as designers or developers. On the other hand developers will find this plugin useful because they can assign this plugin to their templates with their own shortcodes and enable their potential users to design their own web pages using template’s elements.
Frontend Page Builder for Wordpress Features
Drag & Drop system
By simply dragging and dropping elements on the stage you can add all the content that you need regardless of the template that you are using.
Live preview
As you are adding or editing elements to your webpage you are actually modifying your website live. You can hide controls at any time to get the same “feeling” as a visitor.
Tons of options
All of the elements that you can add on the page have tons of options that you can use to “fine-tune” a specific element or the entire web page.
“Clone” options
Every element in our WordPress Frontend Builder can be cloned and then dragged to a different position. This option saves a lot of time.
Wordpress Shortcodes
Frontend page builder uses wordpress shortcodes as display functions. There is no need to modify your theme. Just map them and your good to go.
Pre-made UI system
Every control is at your disposal. Each control has multiple parameters to best suit the attribute you want to use it on.
Customizable
Responsive dimensions and margins are changeable. Some or all default shortcodes can be removed. New shortcodes can be included.
Fully optimized
No unnecessary scripts are included. Frontend editing is done virtually, on the separate page from the one used as a display.
Core elements of Frontend Builder for Wordpress
– Heading
– Text / HTML
– Button
– Image
– Video
– Testimonials
– Tabs
– Accordion
– Alert box
– Features
– Featured post
– Nav menu
– Icon menu
– Sidebar
– Search box
– Slider
– Code
– Separator
Each of these elements have 5-20 options for setup so the number of variations is huge.

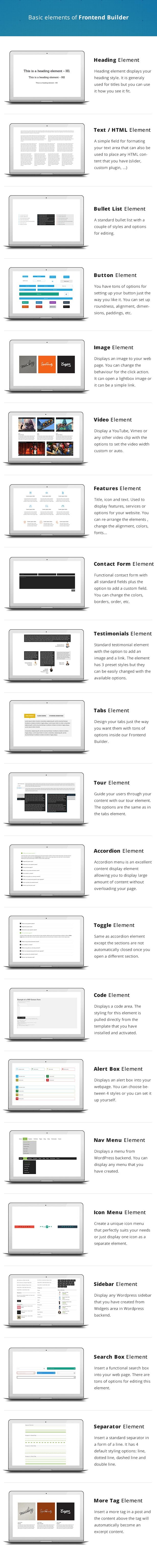
WordPress Front-end Page Builder elements explained
 |
ImageDisplays an image to your web page. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. Title: Image |
VideoDisplay a YouTube, Vimeo or any other video clip. Title: Video |
 |
 |
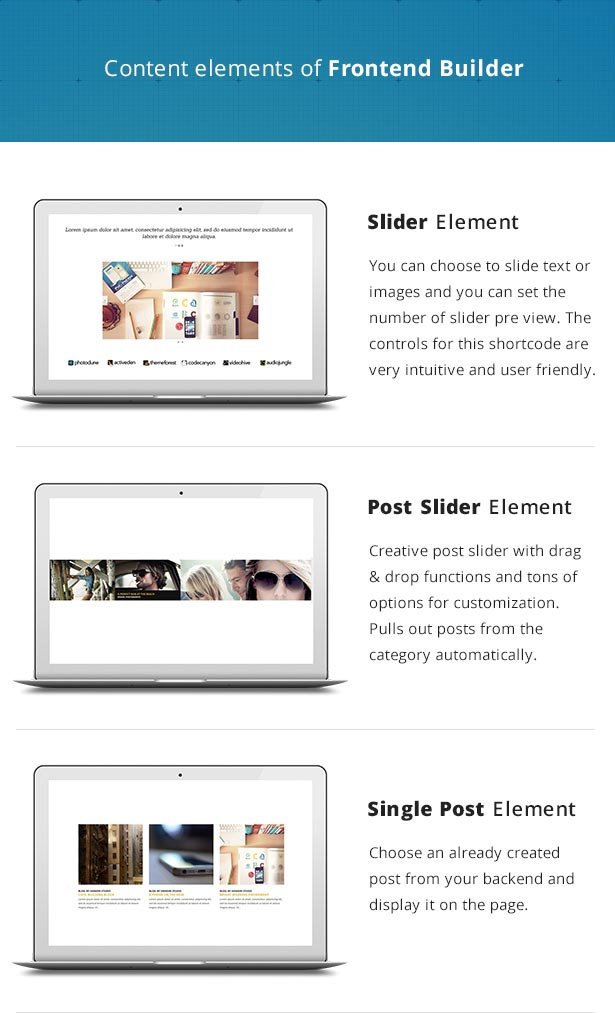
SliderInsert a slider into your web page. It can be used to display a classic image slider or it can display a Text/HTML versions. Tons of options are included along with the option for vertical sliding of elements. Title: Slider |
FeaturesTitle, icon and text. Used to display features, services or options for your website. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. Title: Features |
 |
 |
ButtonYou have tons of options for setting up your button just the way you like it. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. Title: Button |
TestimonialsTons of options for displaying a testimonial on your web page. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. Title: Testimonials |
 |
 |
HeadingHeading element displays your heading style. It is generaly used for titles but you can use it how you see it fit. The options for editing your heading styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. Here you can set different fonts, styles, sizes and line heights for each of the 6 heading styles. 630+ Google fonts are supported. Title: Heading |
|
 |
 |
TabsDesign your tabs just the way you want them with tons of options inside our Frontend Builder. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. Title: Tab |
AccordionAccordion menu is an excellent content display element allowing you to display large amount of content without overloading your page. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. Title: Accordion |
 |
 |
Search boxInsert a search box into your web page. There are tons of options for editing this element. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”. Title: Search box |
Text / HTMLA simple field for formating your text area that can also be used to place any HTML content that you have (slider, custom plugin, …) Title: Text / HTML |
 |
 |
Icon menuCreate a unique icon menu that perfectly suits your needs. Title: Icon menu |
SidebarDisplay a wordpress sidebar Title: Icon menu |
 |
 |
SeparatorInsert a standard separator in a form of a line. It has 4 default styling options. Title: Separator |
CodeDisplays a code area. The styling for this element is pulled directly from the template that you have installed and activated. Title: Code |
 |

Featured post
Displays a featured post element. All you need to do is to import one of your posts into it. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.
Title: Featured post
Usage: Displays a post in a box
Frontend settings: Select a post from your archive, set the hover icon, button text, element style: clean, rounded or squared; bottom margin, colors for background, border, button, button text, button hover, button text hover, heading, meta links, meta hover and text.
Backend settings: Set font options for title, content, meta link, button: font family, font style, font size, line height
Nav menu
Displays a nav menu from WordPress. The options for editing text styles can be found in the backend of the WordPress Frontend Builder “Wordpress menu > Frontend builder > Typography options”.
Title: Nav menu
Usage: Displays a WP nav menu
Frontend settings: Choose a wordpress nav menu, choose the type of the menu, bottom margin, set colors for: text, hover, hover text, background, sub-menu background, sub-menu text
Backend settings: Set font options for main text, sub-menu text: font family, font style, font size, line height
Credits
All images used in the preview are only for demo purposes. All the images are copyrighted and licensed to their respective authors and owners.






Change log
Version 3.0.2 – 01/03/2016
- Multiple call to Google API restricted
Fixes for errors:
Warning: Invalid argument supplied for foreach() in /home/inver625/public_html/wp-content/plugins/frontend_builder/frontend_builder_class.php on line 821
Warning: Invalid argument supplied for foreach() in /home/inver625/public_html/wp-content/plugins/frontend_builder/frontend_builder_class.php on line 841
Version 3.0.1 – 10/12/2015
- Changed Google font API call ( Warning: Invalid argument supplied for foreach() )
- Updated Google font list
- Chenged function for updating font list
- Updated Google API key
Version 3.0 – 09/03/2015
- Changed Google font API call
- Updated Google font list
- Removed side bar
- Added new button for adding new element
- Several minor adjustments and bug fixes
Version 2.9 – 22/08/2014
- Re-worked save template and load template interface
- Added option to delete template
- Added option to export page template in the save template menu
- Added option to import the page in the load page menu
- Added option to save the imported template to the template list
- Included column specific background options to the row controls
- Fixed elements not showing on touch devices sometimes
- Fixed scale parallax image size
- Several minor adjustments
Version 2.8 – 29/07/2014
- Major optimization of stylesheet includes
- Fixed refresh of the shortcode when an item is cloned in the sortable control
- Fixed creative post slider image centering
- Fixed bottom space inconsistency on image shortcode
- Fixed image shortcode hover appearing when it shouldn't
- Fixed default style bugs for accordion shortcode
- Fixed several translation issues
- Included option to remove meta tags of recent post and featured post shortcodes
- Included option to merge lightboxes in gallery shortcode, making a single gallery
- Included parallax fade option as a background mode for rows
- Included parallax scale option as a background mode for rows
- Included parallax scale and fade as a background mode for rows
Version 2.7 – 26/06/2014
- Implemented masonry gallery shortcode
- Fixed accordion font selection problem
- Fixed add media control
- Fixed on screen animation for gauge shortcode
- Fixed graph shortcode height calculation errors on displays with greater pixel density
- Reordered some controls for graph shortcode
- Adjusted hover effects for featured post shortcode
- Adjusted hover effects for recent post shortcode
- Minor css tweaks for audio shortcode
- Minor adjustments to functionality of creative post slider shortcode
Version 2.6 – 20/06/2014
– First Add-on for Frontent Page Builder available – Woo-Commerce Extension for Frontend Page Builder
- W3C revalidated
- Fixed rare issue with contact form mailing
- Fixed some minor bugs with button shortcode
- Several minor fixes
- Minor adaptation for the new frontend page builder woo-commerce extension available on the market
Version 2.50 – 09/06/2014
- Optimized ajax requests
- Implemented gauge chart shortcode
- Implemented recent post shortcode
- Implemented graph shortcode label control
- Fixed some issues with item clone
- Multiple fixes and performance tweaks for slider shortcode
- Minor adjustments to contact form shortcode
- Minor adjustments to tour shortcode
- Minor adjustments to toggle shortcode
- Minor interface adjustments
- Added font subsets
- Several core functions updated
Version 2.40 – 16/05/2014
- Implemented audio shortcode
- Implemented few additional controls for image shortcode hover
- Implemented zoom toggle
- Implemented failsafe that prompts user when link that navigates away from the page is clicked
- Implemented "preview page" that acts as a shortcut for "view page" in backend
- Fixed shortcode menu close button animation when item being edited gets deleted
- Fixed contact form text area background problem
- Fixed image shortcode border controls
- Fixed image shortcode hover icon animation
- Video, features and contact form shortcodes moved from "Basic" section to "Content"
Version 2.30 – 09/05/2014
- Fixed WP Editor
- Reworked drag and drop system
- Implemented popup descriptions
- Implemented add new row button in control bar
- Implemented 'animation' speed control for shortcode entry animations
- Implemented 'order by' control for creative post slider shortcode
- Implemented clone options for sortable controls
- Implemented close button for the shortcode control menu
- Implemented 'icon spacing' control for icon menu shortcode
- Implemented tour shortcode
- Implemented toggle shortcode
- Fixed few issues with accordion shortcode
- Fixed few minor bugs
Version 2.20 – 28/04/2014
- Implemented failsafe for creative post slider when post has no image
- Implemented updated versions of icons (central aligned)
- Implemented code that prevents lightbox from triggering while sliders are dragged
- Fixed font-awesome not showing icons in some cases
- Included responsive mode for slider shortcode
- Included option for featured post shortcode that allows image link to be switched to lightbox type
Version 2.17 – 23/04/2014
- Optimized for Wordpress 3.9
- Optimized number of requests to server, especially while editing text
- Included progress bars shortcode
- Included date-picker variant for the optional field in contact form shortcode
- Implemented new add media interface
- Implemented add media control type
- Fixed issue when some search fields fail to work due to cap. chars
- Fixed image shortcode image size issue
- Fixed a rare scrolling bug
- Fixed multiple issues with percentage chart shortcode
- Fixed issue with pretty-photo links
- Fixed column drag visual glitch
- Fixed interface glitch when there is no data received by the controls
- Backend controls now fetch data from the site root, instead of domain root
- Adjusted z-index of wp-editor in frontend
- Minor tweaks on parallax elements
- Several minor fixes
Version 2.10 – 10/04/2014
- included contact form shortcode
- included creative post slider shortcode
- fixed "Open in WP Editor" not displaying content properly
- fixed video loop control on row video background
- fixed image repeat control on row image background
- fixed issues with add shortcode pop-up not displaying sometimes
- fixed some pricing table responsive bugs
- fixed number control interface bug
- fixed visual bugs on testimonials shortcode
- addressed the issue of google fonts not loading in some rare cases
- fixed class and ID controls not showing in some shortcodes
- fixed some accordion animation glitches
- add shortcode button now reappears when the last item in the row is deleted
- fixed shortcode popup not appearing on add shortcode after page load
- fixed search shortcode visual bug
- added custom width and height controls for image shortcode
- added some fixes to address the problem of html structure of the page breaking when there's invalid html structure inside text/html field
- added excerpt length control to the featured post shortcode
- optimized for WordPress 3.8.2
- multiple minor interface tweaks
- multiple minor performance improvements
Version 2.01 – 18/03/2014
- Fixed background problems in chrome
- Fixed tinyMCE z-index problems
- Fixed add new shrotcode button
- Fixed shortcode opacity problems
Version 2.0 – 17/03/2014
- Completely redesigned user interface
- Included new font awesome icons
- Included 2 new icon glyph sets
- Included counter shortcode
- Included percentage chart shortcode
- Included graph shortcode
- Included pie chart shortcode
- Included animated parallax backgrounds
- Included video backgrounds
- Included on-screen animations for each shortcode
- Included font size and line height for headings
- Included font size and line height for text shortcode
- Fixed z-index problems in backend
- Fixed TinyMCE problems
- Fixed row problems (disappearing content)
- Fixed open in new tab option for image links
- Fixed minor css bugs
Version 1.51 – 16/12/2013
- Optimized style for wp 3.8
- Fixed responsive issues
- Fixed layout load
Version 1.5 – 11/12/2013
- Included page templates
- Included new dev functions (Check out new developers API)
- Fixed problem with images in wp editor
Version 1.43 – 06/12/2013
- Fixed background problems with sidebar
- Fixed column backgrounds
- Fixed builder stack overflow error
- Fixed conflicts with get_the_excerpt() inside of shortcodes
Version 1.41 – 1.42
- Fixes made for Anivia
Version 1.4 – 29/11/2013
- Icluded row editing:
- Padding
- Background color
- Parallax background
- Column background
- Column padding
- Row Class & Row ID
- Improved redirect functions
- Included set_options function for developers
- Included lightbox iframe width and height for all links
- Included default bottom margin option in the backend
- Fixed image positioning
- Fixed input CSS
- Fixed number control
- Updated .pot file
Version 1.36 – 27/11/2013
- Included shortcode ID's for hash tag linking (Global Options / Show CSS controls must be on to display ID and Class controls)
- Included ID's for tabs (Tabs can be linked through hash tag)
- Fixed drag function (Dragged elements aren't dislocated any more)
- Fixed shortcode menu scroll bar
- Fixed edit page refresh problems
- Fixed issues with builder controls duplicating
- Fixed pricing table heading CSS
- Updated .pot file
Version 1.35 – 24/11/2013
- Optimized load time
- Fixed bug when builder sometimes doesn't load
- Lowered builder disc space consumption
- Included pricing table typography
- Fixed pricing table responsive
- Fixed control hiding system
- Included new row types
Version 1.31 – 1.34
- Fixes made for Anivia
Version 1.3 – 15/11/2013
- Included pricing table shortcode
- Optimized edit page
- Optimized database queries
- Restructured column html/CSS
- Fixed translation issues
- Fixed issues with scripts in text/html shortcode
- Fixed issues with shortcodes inside of tabs/accordion
- Fixed minor CSS issues
Version 1.2 – 23/10/2013
- Included scroll on select dropdown menu
- Included search option for select control
- Included multiselect control
- Fixed Wordpress SEO by Yoast compatibility issues
- Fixed video shortcode width
- Posts are now searchable
Version 1.14 – 10/09/2013
- Fixed html tags
- Fixed responsive
Version 1.13 – 04/09/2013
- Fixed saving of theme shortcodes and html elements
- Fixed tabs shortcode CSS
- Fixed WPMS tables
- Fixed builder icon padding
Version 1.12 – 27/08/2013
- Content is now saved in native wordpress DB tables
- Included custom css field in the backend and custom class inputs for shortcdoes
- Replaced Admin bar text buttons with builder icon button
- Optimized backend option saving
- Fixed default colors
- Fixed Plugin page URI
- Fixed backend save button loader
- Fixed password protected pages
Version 1.11 – 21/08/2013
- Included wordpress editor (TinyMCE)
- Included color for heading shortcodes
- Included link and link type options for slider
- Fixed rounded nav menu
- Fixed nav menu fonts
- Fixed Drop down menu z-index
- Fixed content overlapping controls
- Deactivated text-decoration on font gliphs
- Scripts are now located in the footer (no more jquery is not a function bug)
Version 1.1 – 16/08/2013
- Included wordpress admin bar buttons:
- Edit in Frontend
- Activate Frontend Builder
- Included load button (now you can load whole content of the other page)
- Translation ready (optimized plugin for translation and included .pot file)
- Fixed css for interface buttons and lists
- Fixed Row 3-1-3 image not showing
Version 1.05 – 10/08/2013
- Builder is now compatible with modern admin plugin.
Version 1.04 – 09/08/2013
- Accordion shrotcode improvements:
- Included "fixed height" option
- Included "trigger active color" option
- Included "title active color" option
- Tabs no longer display as unordered list
- Add new row button fixed
- Fixed font size on shrotcode control bars
Version 1.03 – 08/08/2013
- Fonts no longer require HTTP to load (no more 342 error if your
http requests are disabled)
- Typography section optimized server side (it will take less time,
and less resources to load typography page in the backend)
- Fixed page switching in the frontend
Version 1.02 – 07/08/2013
- Included rows:
- Two fourths + One half
- One half + Two fourths
- Five fifths
- Fixed module deleting
- Fixed sortable controls
- Fixed vertical option on slider shortcode
- Fixed borders on search shortcode
- Theme font no longer affects the interface
- Fixed iframe width
Version 1.01 – 06/08/2013
- Included plugin description
- Fixed 275 php error
- Fixed column cloning
- Fixed button not opening new tab links
- Included hover icon size for image shortcode