[Download] Smart Post Lists Widget for WordPress


Create post lists – any kind
Builds post lists based on options you choose from a form in a widget. It works similar to SQL query but no coding knowledge is required. Check out the Live preview and the Video Preview above.
You can drag & drop the widget in as many sidebars or custom widget areas as you like and build as many independent lists as you like. You can easily build any type of list you’d like.
Key characteristics
- Unlimited post lists
- Choose categories, tags, authors
- Custom post types and taxonomies support
- Title, excerpt, date, comments
- List length and order
- List delimiter
- Image size – thumbnail, medium, large, custom size
- Image positioning – top, right, left, in or out of excerpt
- Number of columns – 1,2, 3, 4
- Multiple widgets
- Custom CSS class for every widget’s instance
Testimonials, Change log, Support
See at the bottom of the page.
Examples
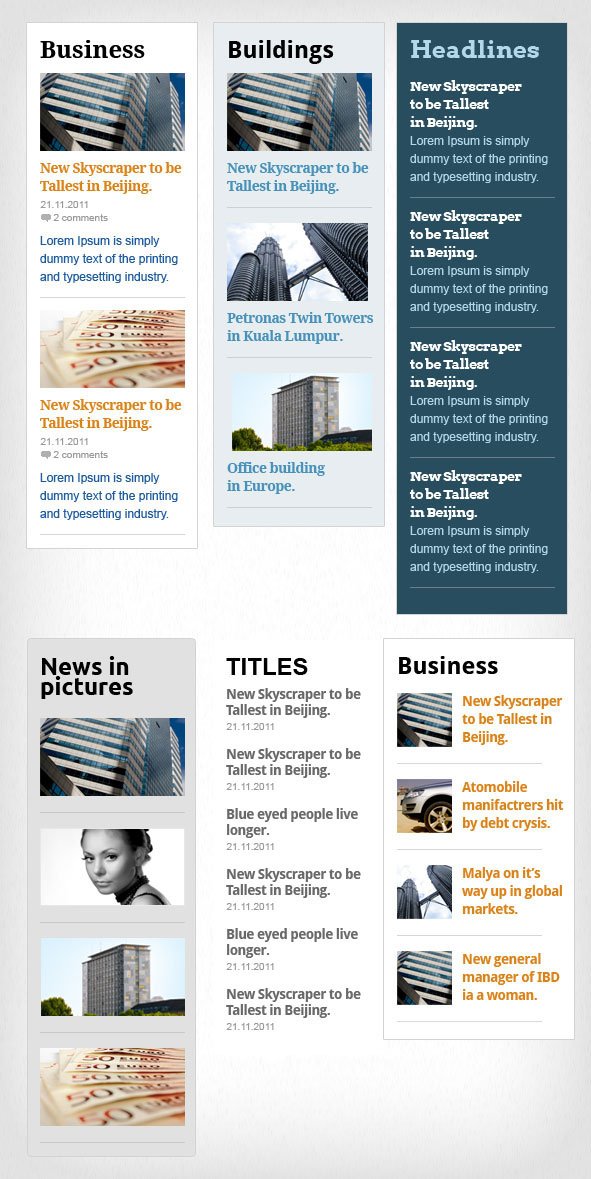
You can create a fully functional website using this widget. Check the live preview to get some ideas
- Sidebar examples – right, left, footer
- Blog examples
- Gallery – 2, 3, 4 columns
- Portfolio – 1, 2, 3, 4 columns, Products
- Widgetized page examples
- and many more …
We look forward to see what you are able to build using Smart Post Lists Widget.
Get more from Smart Post Lists
Most themes for WordPress will come with default sidebars and a few footer areas where you can drop widgets in. If you want to have custom sidebars (widget areas) for instance in content areas of your pages and post, or any other area of your site:
- Create custom sidebars (widget areas) by using a plugin. It’s fast and easy.
- Create custom sidebars (widget areas) by little coding – advanced users.
- Use an advanced theme with more widget areas defined.
Customize front-end outlook
By default the widget looks like all other widgets from the same sidebar you drop it in. It has its own CSS file that overrides the default styles for your list elements. You can use that file to further customize the front-end outlook.
You can also have a custom CSS class for every widget’s instance by entering the class name in the widget’s settings.
Example Lists

And many more…
How it works
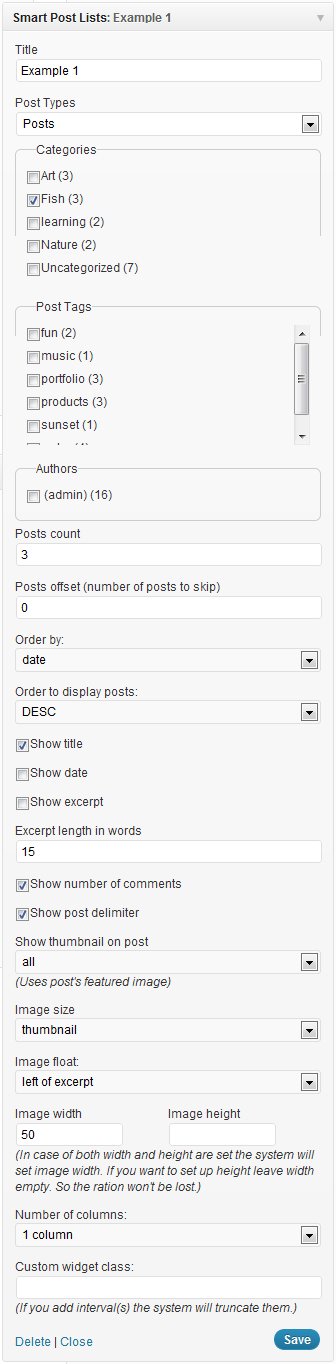
Go to your widgets section. Drag and Drop the widget in the sidebar you want your list to appear. Fill in the form and click save. Here are the options you can choose from:
- Select post type to list posts from
- Select multiple taxonomies, categories, tags, authors to list posts from
- Choose the number of posts to list and where to start listing from
- Order the list by: author, date created, date modified, post title, id, random
- Order to display posts: ascending, descending
- Select fields you want to show: title, author, date, excerpt, number of comments
- Select excerpt length in words
- Choose to show image on: first post only, all posts, none
- Select featured image size you’d like to use: thumbnail, medium, large
- Further customize the width or height of your images
- Choose image float: top of text, left of text, right of text, left in text, right in text
- Choose number of columns: 1 column, 2 columns, 3 columns, 4 columns
- Add a custom class for your widget to be able to style it separately
By filling a simple form this plugin will build an SQL SELECT query, return a result set and build html code based on it. The form controls select expression, where condition, order by expression, limit expression.
No coding is required!

Testimonials
Tuomas Hali
Thank you so much for your kind and active help!
You got my 5 stars for such a brilliant plugin and helpful support.
markcronin
Hi I love the easy set-up of this plug-in. Just works out of the box. Many thanks.
Southland
This is a very useful plugin. It works great.
Deciso
Great plugin. Clean and fast code. Nice.
dakodakov
Good job with that plugin ! It gives a lot of flexibility. I think I’m gonna use it in my next project too.
Naweed
I’m using a drag and drop theme which has widgets included and you can practically do anything possible.. it’s amazing!
And lastly, the Smart Post Lists Widget is the best plugin around at the moment. Even the most sophisticated WordPress Theme Frameworks don’t have all the features this plugin has. Like being able to show the title with the thumbnail in different positions.
Good luck with it!
Support
Got a question or an issue? Please email us via our user page contact form here. We will get back to you as soon as possible!
Updates
If you have any suggestions on how to improve this plugin please let us know! We will seriously consider any suggestion and add it to widget’s upgrade list.
Rating
If you like this item please consider rating it as a way of supporting consistent improvements.
Note: If you are rating below 5 stars, please contact us. We’ll try to do our best to assist or fix all your point of criticisms.
Change log
Version 2.12 (05.10.2018)
- Updated: apply patch for multisite
- Updated: OTW api plugin update and verify
Version 2.11 (07.12.2017)
- Updated: latest version of otw factory
- Fixed: error mode modification
Version 2.9 (23.06.2017)
- Fixed: load dinamicly taxonomies when the widget is open from other that widgets.php place
- Updated: OTW Core components
- Updated: WordPress 4.8 support
Version 2.8 (25.10.2015)
- Updated: display deeper structure on categories
Version 2.7 (07.09.2015)
- Updated: WordPress 4.3 support
Version 2.6 (20.05.2014)
- Fixed: Button CSS adjustments
Version 2.5 (13.02.2014)
- Added: Show Author option
- Fixed: Mix empty array
Version 2.4 (18.05.2013)
- Added: Custom post types with no taxonomies selection
Version 2.3 (04.01.2013)
- Added: .po files – the plugin is localization ready
Version 2.2 (21.09.2012)
- Addded: recursive category listing
Version 2.1 (05.09.2012)
- Updated: documentation update
- Updated: some functions prefix
Version 2.0 (25.04.2012)
- Added: Custom Post Types and taxonomies support
- Added: Custom CSS class for every single widget
- Added: Widget class verification
- Fixed: CSS for “Top of Excerpt”
- Fixed: Delimeter in columns fix
Version 1.3 (08.01.2012)
- Added: custom css class definition .smart-post-list
- Added: widget class for widget container
- Fixed: js image resizing
Version 1.2 (26.12.2011)
- Added: Number of columns to list in: (1 col, 2 cols, 3cols, 4 cols)
- Updated: WordPress 3.3 compatibility
- Fixed: JS image fixation
- Fixed: img-container class added in top of excerpt case
- Updated: delimiter is now a separate li tag
- Updated: smart-post-list-separator name to smart-post-list-delimiter
Version 1.1 (12.12.2011)
- Added: Order to display posts (DESC, ASC)
- Updated: Check if JQuery library is already included






![Photo of [Download] Go Portfolio – WordPress Responsive Portfolio](https://moneysoe.com/wp-content/uploads/2020/02/Download-Go-Portfolio-WordPress-Responsive-Portfolio.png)




![Photo of [Download] Table Rate Shipping for WooCommerce](https://moneysoe.com/wp-content/uploads/2020/03/Download-Table-Rate-Shipping-for-WooCommerce.png)
