Get Alyeska Responsive WordPress Theme Download


Elegance. Flexibility. Awesomeness. These are the words that instantly come to mind when trying describe this amazing WordPress theme. This is the theme that’s going to get you or your client’s site up and running in no time. With all of the possible combinations of layout options, you’re sure to end up with a unique, elegant website that you can be proud of. Nothing has been held back with this one. It has all the professional touches you’d require in a WordPress theme along all the personal ones, as well – I’ve even named this theme after the mountain I grew up shredding as a kid in Alaska. It’s professional. It’s personal. It’s the best. This is Alyeska.

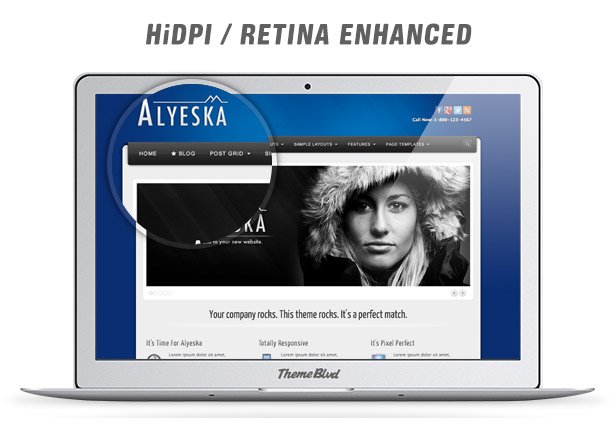
Whether your website visitors are browsing from a Retina MacBook Pro, a Retina iPad, or any of the other high-resolution devices that inevitably will come onto the market, this theme has you covered. The theme’s stylesheets automatically check each website visiter’s device pixel-density ratio, and then serve up all of the theme’s details crafted for their specific resolution. The result is a graphically beautiful experience, no matter the device.

The entire theme, all the way down through the Theme Blvd Framework at the core, has been carefully built around the modern era of responsive web design. No longer should we be concerned with specifically just the iPad or the iPhone, but we need to focus on the entire mobile and tablet experience, as a whole. That is the approach we take at Theme Blvd.
Make sure to view the theme’s live demo on your various devices and browse through all of the demonstrated features. Additionally, Alyeska allows you to change how you want your website’s main navigation to display for the mobile user; you have three elegant options, as demonstrated in the above screenshots.

With complete WordPress Customizer support, just the right amount of Theme Options, and logical default values, you’ll be sure to have a unique site that stands out above the rest, without having to sift through an endless abyss of configuration.
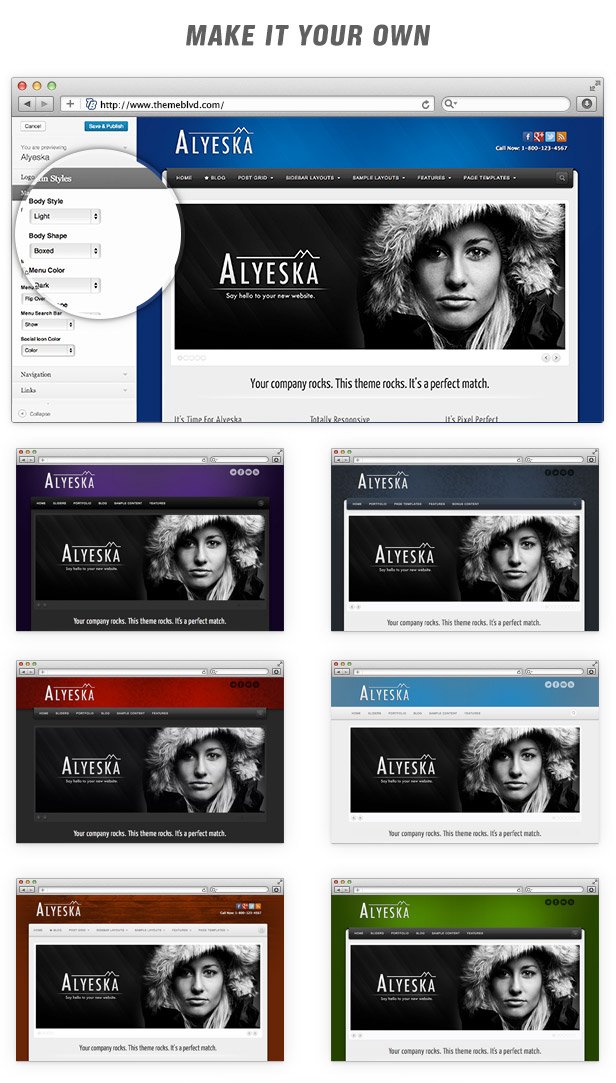
Many of our display options are pretty standard throughout our themes utilizing the Theme Blvd framework. These include standard features like selecting a custom sidebar layout, implementing a custom logo, with the option for it to be HiDPI/Retina-ready, etc. However, where you will find this theme’s truly unique stylistic options are under the “Styles” tab. —
You can choose from a light or dark style in your content area, along with whether you want it to be in a boxed or stretched layout. Then, what we really love about this theme is the “Flip Over” style main navigation. Select from one of our carefully crafted colors, and if you’re looking for more of a traditional look, select the “Classic” style navigation.
After you’ve setup your Theme Options, it’s time to finish off the main look of your site with a custom background image. This theme fully supports WordPress’s built-in background control. And to go with that, we’ve included 225 free background images in your theme package that have been created exclusively for Alyeska, combining various colors and textures. (Watch Video)
Here is an exact breakdown of each Theme Options page you’ll receive with the theme:
- Theme Options Tab #1 – Styles
- Theme Options Tab #2 – Layout
- Theme Options Tab #3 – Content
- Theme Options Tab #4 – Configuration







Popular Free Theme Blvd Plugins
Here are our most popular, free plugins that you’ll want to make sure and take advantage of to get the most out of this theme.
- Theme Blvd Layout Builder – Setup custom layouts for pages of your website.
- Video #1: Overview
- Video #2: Starting Layouts
- Video #3: Applying a Layout to a Page
- Video #4: Using the Current Page’s Content
- Video #5: Using External Pages
- Video #6: Homepage
- Theme Blvd Sliders – Manage custom, responsive sliders that can go just about any where.
- Video #1: Setting Up a Basic Slider
- Video #2: Image Slides
- Video #3: Video Slides
- Theme Blvd Shortcodes – A wide variety of shortcodes.
- Usage Examples and Documentation: http://shortcodes.themeblvd.com
- Theme Blvd Widget Areas – Create unlimited sidebars and widget areas.
- Video #1: Locations
- Video #2: Collapsible Vs Fixed
- Video #3: Custom Widget Areas
- Video #4: Floating Widget Areas
- Theme Blvd Widget Pack – A pack of essential widgets to use with your theme.
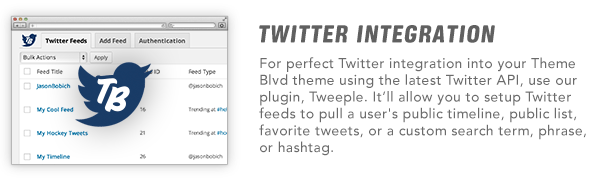
- Tweeple – A cool way to setup and display Twitter feeds.
Useful Free Theme Blvd Plugins
Here are some simple, useful plugins that have come through great buyer requests and suggestions.
- Theme Blvd Favicon – Manage your favicon and Apple iOS icons.
- Theme Blvd Featured Link Override – Set site-wide featured image links.
- Theme Blvd Featured Videos – Replace featured images with embedded videos.
- Theme Blvd Image Sizes – Adjust your theme’s image crop sizes.
- Theme Blvd News Scroller Widget – A widget that scrolls through posts.
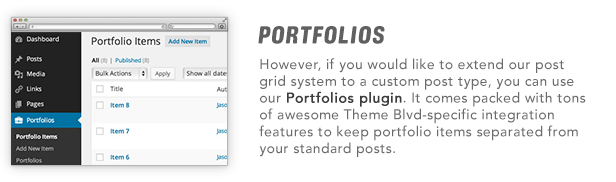
- Theme Blvd Portfolios – Separate post grid items to a custom post type.
- Theme Blvd Post-to-Page Link – Link a post to a page for modifying the breadcrumb trail.
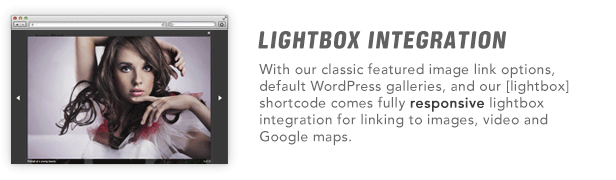
- Theme Blvd prettyPhoto – Swaps default lightbox functionality for prettyPhoto.
- Theme Blvd Responsive Google Maps – Responsive Google Map shortcode.
- Theme Blvd String Swap – Quickly adjust text strings on frontend of your site.
- Theme Blvd WooCommerce Patch – Adds basic compatibility with WooCommerce.
- Theme Blvd WPML Bridge – Full WPML compatibility. http://wpml.themeblvd.com
Homepage Setup
Here is the quick step-by-step guide for how this theme’s demo homepage was setup from the WordPress admin panel. You can find much more information on the following steps in great detail by viewing the documentation that came in your theme’s download package. Keep in mind this is only a quick step-by-step for the theme demo’s homepage and you definitely do not have to setup your site in this way if you don’t want to.
- Install the theme and the recommended plugins. (See video)
- Configure your Theme Options at Appearance > Theme Options.
- Configure your background under Appearance > Background. (See video)
- Go to Settings > Reading > Frontpage Displays, and make sure you’ve selected “your latest posts.”
- Go to the Sliders page and create a custom slider.
- Go to the Templates page and create a new custom template. Use “Alyeska Homepage” as your template’s starting point. Configure your element settings, including selecting your custom slider in the slider element, and save the layout.
- Go to Appearance > Theme Options > Content > Homepage, select to show a custom template, and select the custom template you’ve created.
Image Sizes
For your reference, listed here are all of the image sizes that your images get cropped to when using this theme. If your WordPress installation already has many images uploaded, it’s best to run the Thumbnail Generator plugin after installing the theme.
- Slider Full Width – 940×350 (hard crop)
- Slider Staged Left/Right – 530×312 (hard crop)
- 1/5 Column of Grid – 200×125 (hard crop)
- 1/4 Column of Grid – 240×150 (hard crop)
- 1/3 Column of Grid – 320×200 (hard crop)
- 1/2 Column of Grid – 472×295 (hard crop)
- Small Thumbnail of List – 195×195 (soft crop)
- Small Square – 130×130 (hard crop)
- Smaller Square – 70×70 (hard crop)
- Smallest Square – 45×45 (hard crop)
NOTE: If you require changes to these image sizes, you do have options. Learn More
Support
We handle all support over at our support forum. Here’s how to get access with your purchase:
http://themeforest.net/item/alyeska-responsive-wordpress-theme/164366/support
Changelog
Listed here all of updates to this theme and when they were posted. In your WordPress admin panel, you can see what version of the theme you’re using by going to Appearance > Themes and looking at the version number next to the name of the theme. To update the theme, you need to download it again from your ThemeForest Downloads page, and update the files on your server. (See video: All About Updates)
- 3.1.18 – April 20, 2018
- 3.1.17 – January 18, 2018
- 3.1.16 – August 4, 2017
- 3.1.15 – August 2, 2017
- 3.1.14 – April 18, 2017
- 3.1.13 – January 18, 2017
- 3.1.12 – June 21, 2016
- 3.1.11 – December 11, 2015
- 3.1.10 – August 8, 2015
- 3.1.9 – August 7, 2015
- 3.1.8 – April 24, 2015
- 3.1.7 – April 21, 2015
- 3.1.6 – January 26, 2015
- 3.1.5 – November 26, 2014
- 3.1.4 – May 3, 2014
- 3.1.3 – April 7, 2014
- 3.1.2 – March 24, 2014
- 3.1.1 – March 7, 2014
- 3.1.0 – February 18, 2014 – Read here before updating to 3.1+
- 3.0.3 – November 4, 2013
- 3.0.2 – August 19, 2013
- 3.0.1 – August 8, 2013
- 3.0.0 – August 5, 2013 – Read here before updating to 3.0+
- 2.1.5 – August 15, 2012
- 2.1.4 – July 2, 2012
- 2.1.3 – June 2, 2012
- 2.1.2 – May 25, 2012
- 2.1.1 – May 12, 2012
- 2.1.0 – May 7, 2012
- 2.0.1 – January 28, 2012
- 2.0.0 – January 17, 2012 – Read here before updating to 2.0+
- 1.1.4 – December 14, 2011
- 1.1.3 – April 13, 2011
- 1.1.2 – March 16, 2011
- 1.1.1 – March 9, 2011
- 1.1.0 – March 7, 2011
- 1.0.2 – March 2, 2011
- 1.0.1 – February 28, 2011
View Full Changelog
Most popular item by Theme Blvd

























![Photo of [Download] Factory – Industrial Business WordPress Theme](https://moneysoe.com/wp-content/uploads/2020/03/Download-Factory-Industrial-Business-WordPress-Theme.png)
![Photo of [Download] Vinkmag – Multi-concept News Magazine WordPress Theme](https://moneysoe.com/wp-content/uploads/2020/03/Download-Vinkmag-Multi-concept-News-Magazine-WordPress-Theme.png)