Get Commodore Responsive WordPress Theme Download


This is one of our most classic, best-selling WordPress themes. It’s a beautiful display of that glossy look that made you first fall in love with the web 2.0 revolution. In 2014, we completely re-built the theme on our renowned, responsive framework shared with the likes of our other popular themes and Jump Start. With this came the new name, Commodore.


Whether your website visitors are browsing from a Retina MacBook Pro, a Retina iPad, or any of the other high-resolution devices that inevitably will come onto the market, Commodore has you covered. The theme’s stylesheets automatically check each website visiter’s device pixel-density ratio, and then serve up all of the theme’s details crafted for their specific resolution. The result is a graphically beautiful experience, no matter the device.

The entire theme, all the way down through the Theme Blvd Framework at the core, has been carefully built around the modern era of responsive web design. No longer should we be concerned with specifically just the iPad or the iPhone, but we need to focus on the entire mobile and tablet experience, as a whole. That is the approach we take at Theme Blvd.
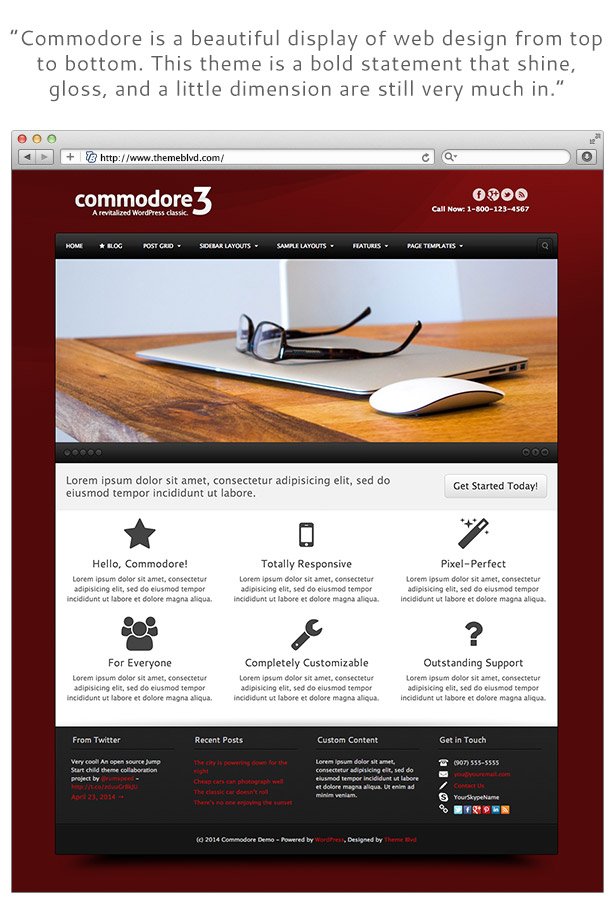
Make sure to view the theme’s live demo on your various devices and browse through all of the demonstrated features.

With complete WordPress Customizer support, just the right amount of Theme Options, and logical default values, you’ll be sure to have a unique site that stands out above the rest, without having to sift through an endless abyss of configuration.
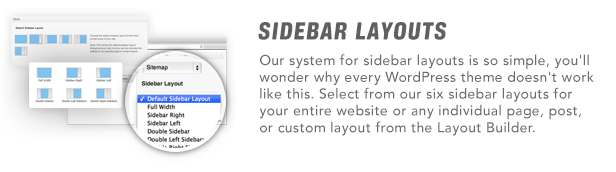
Many of our display options are pretty standard throughout our themes utilizing the Theme Blvd framework. These include standard features like selecting a custom sidebar layout, implementing a custom logo, with the option for it to be HiDPI/Retina-ready, etc. However, where you will find this theme’s truly unique stylistic options are under the “Styles” tab. —
You can choose from a light or dark style for the overall look of your website. Then, you’ve got 15 carefully, crafted color variations to choose from for your skin. The skin option sets the color of the main menu, footer, and overall wrapping design.
Next, you can top everything off with your background selection. Select from the theme’s elegant 60 background presets. Or, looking for something custom? The theme also provides full support for WordPress’s custom background setup. Anything you do there will override the theme’s background options.
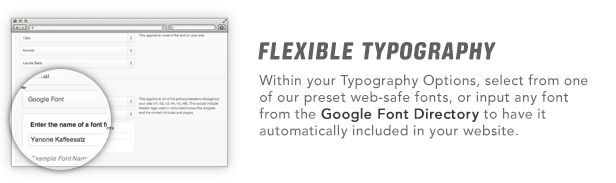
In addition, you also have control over your typography. You can select any color for your website links. And since your footer’s background color is determined by the skin, you can also select a separate color for links within the footer. Also, you can select custom fonts for you website’s text. Pick from our web-safe presets, or input any font that exists in the Google Font Directory.
Here is an exact breakdown of each Theme Options page you’ll receive with the theme:
- Theme Options Tab #1 – Styles
- Theme Options Tab #2 – Layout
- Theme Options Tab #3 – Content







Popular Free Theme Blvd Plugins
Here are our most popular, free plugins that you’ll want to make sure and take advantage of to get the most out of this theme.
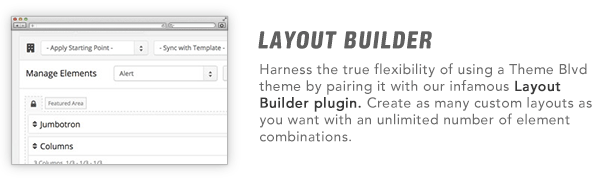
- Theme Blvd Layout Builder – Setup custom layouts for pages of your website.
- Video #1: Overview
- Video #2: Starting Layouts
- Video #3: Applying a Layout to a Page
- Video #4: Using the Current Page’s Content
- Video #5: Using External Pages
- Video #6: Homepage
- Theme Blvd Sliders – Manage custom, responsive sliders that can go just about any where.
- Video #1: Setting Up a Basic Slider
- Video #2: Image Slides
- Video #3: Video Slides
- Theme Blvd Shortcodes – A wide variety of shortcodes.
- Usage Examples and Documentation: http://shortcodes.themeblvd.com
- Theme Blvd Widget Areas – Create unlimited sidebars and widget areas.
- Video #1: Locations
- Video #2: Collapsible Vs Fixed
- Video #3: Custom Widget Areas
- Video #4: Floating Widget Areas
- Theme Blvd Widget Pack – A pack of essential widgets to use with your theme.
- Tweeple – A cool way to setup and display Twitter feeds.
Useful Free Theme Blvd Plugins
Here are some simple, useful plugins that have come through great buyer requests and suggestions.
- Theme Blvd Favicon – Manage your favicon and Apple iOS icons.
- Theme Blvd Featured Link Override – Set site-wide featured image links.
- Theme Blvd Featured Videos – Replace featured images with embedded videos.
- Theme Blvd Image Sizes – Adjust your theme’s image crop sizes.
- Theme Blvd News Scroller Widget – A widget that scrolls through posts.
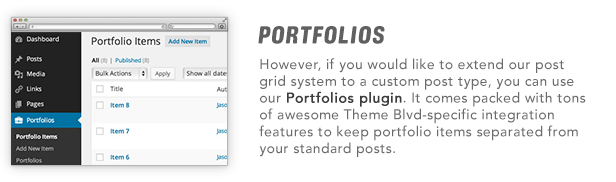
- Theme Blvd Portfolios – Separate post grid items to a custom post type.
- Theme Blvd Post-to-Page Link – Link a post to a page for modifying the breadcrumb trail.
- Theme Blvd prettyPhoto – Swaps default lightbox functionality for prettyPhoto.
- Theme Blvd Responsive Google Maps – Responsive Google Map shortcode.
- Theme Blvd String Swap – Quickly adjust text strings on frontend of your site.
- Theme Blvd WooCommerce Patch – Adds basic compatibility with WooCommerce.
- Theme Blvd WPML Bridge – Full WPML compatibility. http://wpml.themeblvd.com
Homepage Setup
Here is the quick step-by-step guide for how this theme’s demo homepage was setup from the WordPress admin panel. You can find much more information on the following steps in great detail by viewing the documentation that came in your theme’s download package. Keep in mind this is only a quick step-by-step for the theme demo’s homepage and you definitely do not have to setup your site in this way if you don’t want to.
- Install the theme and the recommended plugins. (See video)
- Go to Settings > Reading > Frontpage Displays, and make sure you’ve selected “your latest posts.”
- Go to the Sliders page and create a custom slider.
- Go to the Templates page and create a new custom layout. Select to “Start from Sample Layout” and use “Commodore Homepage” as your template’s starting point. Configure your element settings. This includes selecting your custom slider in the slider element. Then, save the template.
- Go to Appearance > Theme Options > Content > Homepage, select to show a custom template, and select the custom template you’ve created.
Image Sizes
For your reference, listed here are all of the image sizes that your images get cropped to when using this theme. If your WordPress installation already has many images uploaded, it’s best to run the Thumbnail Generator plugin after installing the theme.
- Slider Full Width – 960×350 (hard crop)
- Slider Staged Left/Right – 542×292 (hard crop)
- 1/5 Column of Grid – 200×125 (hard crop)
- 1/4 Column of Grid – 240×150 (hard crop)
- 1/3 Column of Grid – 320×200 (hard crop)
- 1/2 Column of Grid – 472×295 (hard crop)
- Small Thumbnail of List – 195×195 (soft crop)
- Small Square – 130×130 (hard crop)
- Smaller Square – 70×70 (hard crop)
- Smallest Square – 45×45 (hard crop)
NOTE: If you require changes to these image sizes, you do have options. Learn More
Support
We handle all support over at our support forum. Here’s how to get access with your purchase:
http://themeforest.net/item/commodore-responsive-wordpress-theme/111713/support
Changelog
Listed here all of updates to this theme and when they were posted. In your WordPress admin panel, you can see what version of the theme you’re using by going to Appearance > Themes and looking at the version number next to the name of the theme.
- 3.0.15 – April 20, 2018
- 3.0.14 – January 18, 2018
- 3.0.13 – August 4, 2017
- 3.0.12 – August 2, 2017
- 3.0.11 – April 18, 2017
- 3.0.10 – January 18, 2017
- 3.0.9 – June 21, 2016
- 3.0.8 – December 11, 2015
- 3.0.7.1 – August 8, 2015
- 3.0.7 – August 7, 2015
- 3.0.6 – April 24, 2015
- 3.0.5 – April 21, 2015
- 3.0.4 – January 26, 2015
- 3.0.3 – November 26, 2014
- 3.0.2 – May 9, 2014
- 3.0.1 – May 8, 2014
- 3.0.0 – May 6, 2014 – Completely re-built, name changed to Commodore.
- 2.2.6 – April 26, 2014
- 2.2.5 – September 10, 2013
- 2.2.4 – July 10, 2013
- 2.2.3 – February 25, 2013
- 2.2.2 – December 14, 2011
- 2.2.1 – April 13, 2011
- 2.2.0 – March 16, 2011
- 2.1.2 – January 27, 2011
- 2.1.1 – December 7, 2010
- 2.1.0 – December 3, 2010
- 2.0.0 – November 22, 2010
- 1.4.0 – August 1, 2010
- 1.3.0 – July 8, 2010
- 1.2.0 – July 7, 2010
- 1.1.0 – July 5, 2010
View Full Changelog
Most popular item by Theme Blvd






















![Photo of [Download] Droow – Ajax Portfolio WordPress Theme](https://moneysoe.com/wp-content/uploads/2020/03/Download-Droow-Ajax-Portfolio-WordPress-Theme.png)



![Photo of [Download] Athlete2 – Strong Magento 2 Theme](https://moneysoe.com/wp-content/uploads/2020/03/Download-Athlete2-Strong-Magento-2-Theme.jpg)